はじめに
仕事柄、位置情報を使ったApplicationを作ることが多く、今回Webの世界における位置情報について体系的に学習したいと思い、一冊購入して勉強しました。この記事では、Google MapやOpen Street Map, Mapbox, MaplibreなどのMap情報とWebの世界について、概要と現代の位置情報Applicationにおける課題とその解決策をまとめた記事となります。
そもそも位置情報Applicatonってなに?
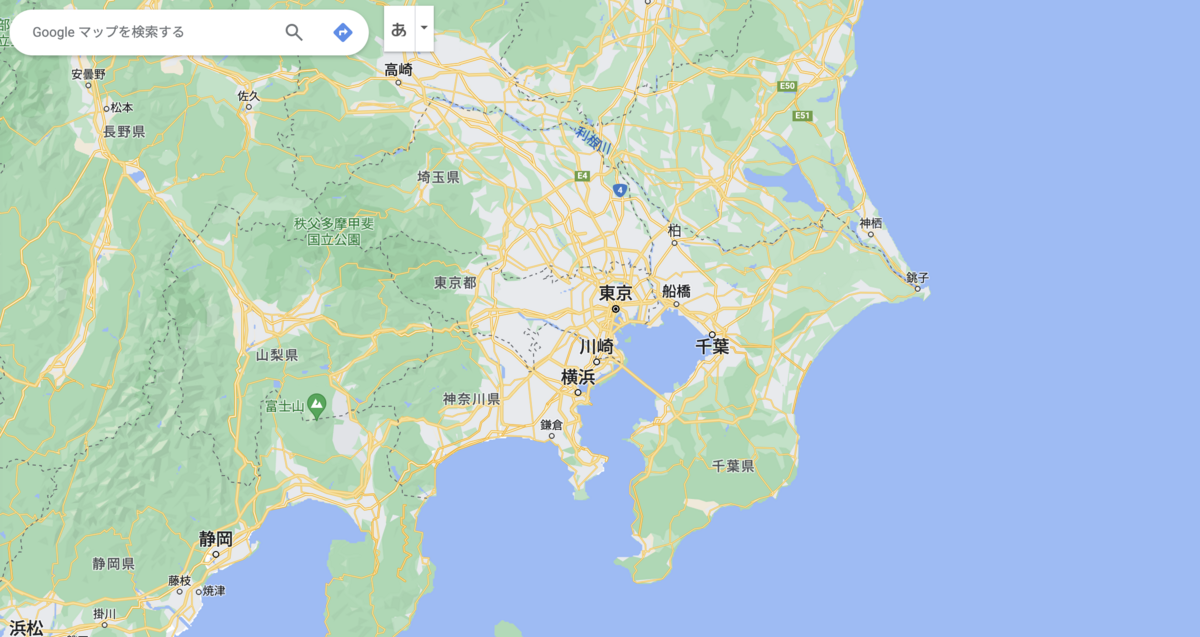
最も身近な例でいえば、Google Mapです。

位置情報アプリケーションの特徴は、
扱うデータのサイズが大きい・数が多い ということです。
※ google mapで表示される多種多様なデータの数を思うと、その膨大さは実感できるかと思います。
これはすなわち、クライアント・サーバー型のApplicatonにとって
- サーバー上での処理コストが高い
- クライアントサイドでの描画パフォーマンス
の低下といった課題を招きがちということになります。
地図投影法
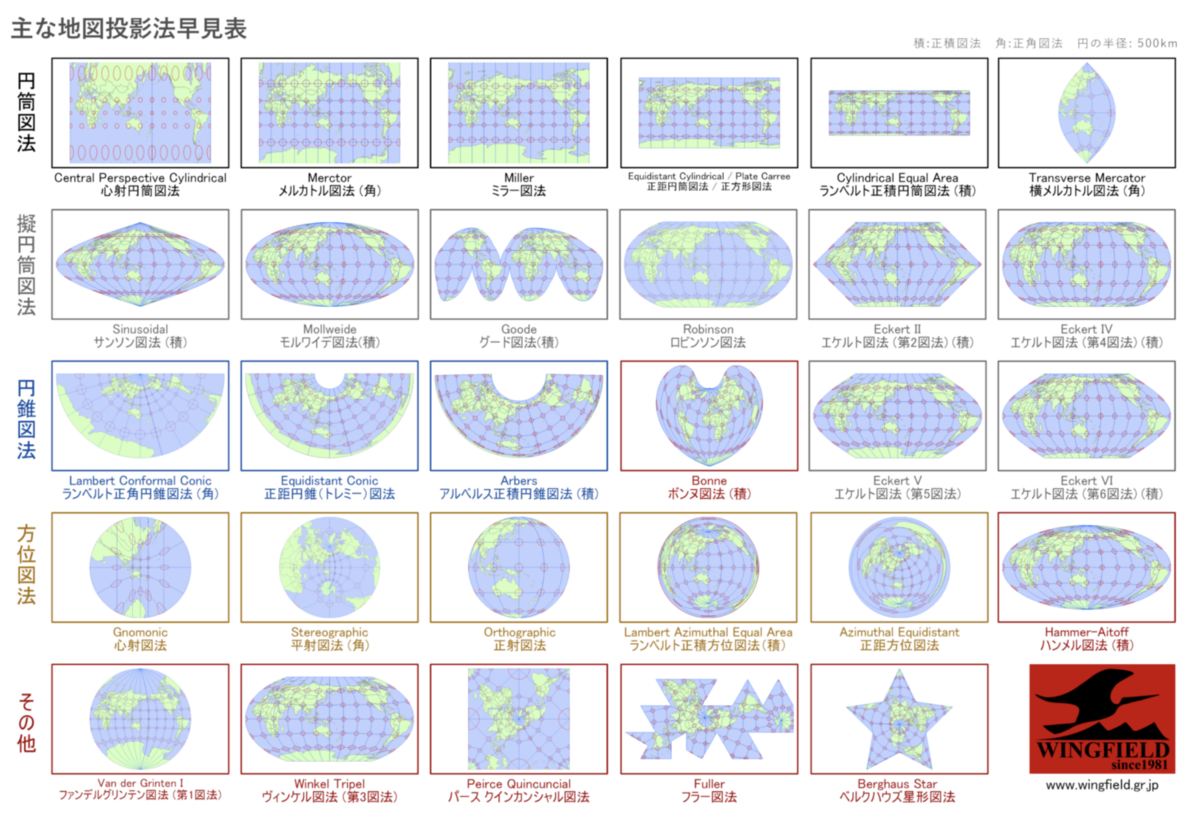
3次元である地球を2次元で表現するということは、必然的になにかの情報を削る必要があり、歴史的に様々な方法が提案されています。

https://www.wingfield.gr.jp/archives/10939
その中で、Webの世界では、ウェブメルカトルというGoogleが考案した投影法が位置情報アプリケーションにおける土台となっています(CRS/EPSGコードでは、ウェブメルカトルは、EPSG:3857)。

これは、
北緯および南緯85.051129度以上の領域の描画を諦め、「地球全体を正方形の地図として表現」
しています。この地図が正方形であるということが、非常に重要です。
位置情報とWeb
位置情報とWebの世界に入る前に、位置情報データについて紹介したいと思いますが、こちらはすでによくまとまっている記事があるため、以下の文献をご覧ください。
端的に申し上げると、
- データの種類には、ラスターデータとベクトルデータがある。
- ラスターデータは、格子点状のデータ
- 代表的なデータタイプは、shapefileやgeojsonなど
- ベクトルデータは、線や点、面など様々な形
- 代表的なデータタイプは、GeoTIFFやnetCDFなど
- ラスターデータは、格子点状のデータ
です。
参考文献:
位置情報の配信方法
本文献で一番伝えたいことは、
扱うデータのサイズが大きい・数が多いこのデータに対して、 どのように高いパフォーマンスを維持して、Webアプリケーションとして提供するか?
という答えをお伝えしたいです。
結論から、申し上げますと、
サーバーレスの潮流から、Cloud Optimezedファイルを使うこと。 ラスターなら、COG(Cloud Optimized Geotiff)一択。ベクターなら、PMTilesがオススメ。
です。
なぜ、Cloud Opmizedなのか?
というと、
- クライアント・サーバー型アプリケーションにおいて、一度に必要となるデータは、非常に大きい。
- 位置情報データ全体のうち、クライアントが必要となるのはごく一部
という背景から、HTTP-Range RequestsというHTTPリクエストにおけるヘッダー情報から、
必要な分のデータだけを取得する
ことができるようなったからです。
これにより、効率的なデータ配信を可能としました。
参考文献
本記事は、私が個人的に購入し・勉強した、現場のプロがわかりやすく教える 位置情報エンジニア養成講座を参考に記述されています。
 とても、勉強になったので、より詳細を勉強したい方はぜひこちらの購入をご検討ください。
とても、勉強になったので、より詳細を勉強したい方はぜひこちらの購入をご検討ください。